
How to use typography to improve your website
We see typography every day, on our phones, in our books and even when we are at the store. Typography is a big part of website and UI design. When a client lands on your website, it’s incredibly important that they are able to read your message and it’s even better if they can see your brands personality in it while reading.
Let’s discuss what goes on behind the scenes for the design of typography and how you can use it to make your company website better.
Typography is the design of reading
Typography is the study and art of making copy readable and appealing to the viewer. It can bring words to life, make difficult to read passages easy to read and structure things in a way to be more engaging. It’s more than just picking a good-looking typeface; used correctly it can harmonize with the UI and help guide the user to where you want them to go.
There is a big difference in the attention span of a client when typography is good and when it is poor. This is especially important when you need to inform your client about your brand, product or service. Poor typography can cause a reader to rush, skip information or even leave your website, directly affecting sales and conversions. In the opposite light, it can highlight your product or service and bring them right to the buy or enquire button.
So, typography is important. How can you use it?
Typography is a large topic that can create whole encyclopedias of information. That is why we will discuss 3 elements, kerning, tracking and leading, and how you can use them for your company’s website. If you want to learn even more about typography for your business, keep up to date with Web2Web, we will discuss this topic even further in future blog posts.
Kerning and Tracking
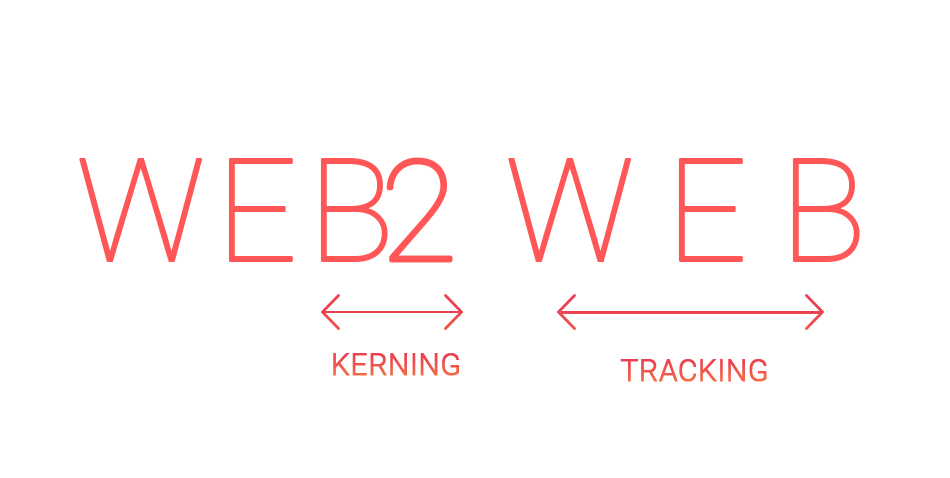
To be as simple as possible, kerning is the space between two letters and tracking is the space between many letters. We adjust it to change the amount of space between those letters and it takes a very keen eye to know what the right amount is. Why not just stick to what the typeface uses? Because the amount of space might not look uniform depending on how you are using it. When we pick a premade typeface, it is often designed to be read in easily in long-form copy, much like what this article is. However, when we are looking at a short sentence or a title, it does not have the same balance.
Leading
The space between two lines of copy is called leading. Similar to kerning and tracking, the goal of changing the leading is to improve legibility. Unlike kerning and tracking, the leading does not change when we pick a different typeface. Every time you change, the leading may need to be adjusted accordingly.
We also need to adjust leading for where the purpose of the copy. Headlines should have a tighter leading while body copy should be looser and when we use white text on a colour background, we need to use looser leading to make it easier to read. There are no magic numbers though and your brand’s image may work better with leading that is looser or tighter than the normal amount.
Using these tools together
After putting in the practice and developing an eye for what works, you will notice a big difference in the look and feel of your website and products. You can make things easier to read, highlight what’s more important and make the buying process easier for your clients. If you want to play around with some kerning right now as practice, here is a little game called Kern Type that makes practice a lot of fun.
Save time with the design professionals at Web2Web
When there is no right or wrong, it can take a lot of time to get yourself skilled at the fine-tuning of typography. With over 10 years of experience, our designers can make typography simple and give you the business solution you need quickly. If you want your website to read better, contact Web2Web and we can make that happen.

 021 551 2060
021 551 2060



