There are so many eCommerce websites and the fact is that most do not see high conversion. But you can improve your eCommerce website to stand out from that crowd.
There may only be a few hurdles in your way, but they all require eCommerce optimisation to solve. Most of the time, it’s not immediately obvious to us where an eCommerce site seeds help. Fear not, we have the solution in our 7 ways to improve your eCommerce website.
Before we get into out tips, let’s first start with what we are looking at.
What are my conversions?
As an eCommerce website, sales are the number one priority. This makes it easy for us to think that this alone is a conversion. People completing a transaction is the only thing you are tracking.
While this is a conversion, sales are just one item on the list of conversions your eCommerce website has. Conversions are any completed action made by a visitor that you want them to make. This can include:
- Email and phone number clicks
- Form submissions
- Sign-ups
- Account creations
- The list can go on…
Make a list of all the conversions your eCommerce website has or the ones you want to have. We are going to go over how you can optimise them so that your website can perform at its best.
1) Use responsive design.
There is a very good chance that more than 50% of your clients are using a device other than a computer. That means if your website is not responsive to the unique screen size, you are chasing away more than half of your customer away.
If you currently have an eCommerce website, load it on your computer right now and change the size of the browser on your screen. Is the design adapting to the change in size? If not, it needs to be.
Because of the sheer amount of internet traffic comes from mobile devices, it is very common to design for mobile-first. If you are making a new eCommerce website, you should practise this too.
When you are making your website responsive, consider the images, text and call-to-actions (CTA). Make sure that each element is still easy to read and easy to interact with. Also, watch out for how easy a mobile device can load all those elements.
2) Speed up your eCommerce website.
Once again this tip makes its way into another blog. There is no denying it, the speed at which your website loads is very important. Both your bounce rate and search engine optimisation (SEO) rely on your website loading quickly.
Many of your clients don’t have the patience for a website that loads longer than three seconds. Which means that most of your clients will not buy from you if your website loads longer than that. Google will also make it more difficult for potential clients to organically find you.
3) Use your website data to your advantage.
By now you should have some way to get data from your website. Whether it be from your websites platform, Google Analytics or any other tool. If you are not doing this, then you need to start it now.
Without website data, you won’t be able to tell how well your website is performing. This is how we will find problems and strategise solutions. If you are using Google Analytics, we highly recommend you go a step further and set up Google Tag Manager. Especially if you plan for your eCommerce website to grow.
4) Improve your eCommerce website with trust.
Being online makes it easy for anyone to visit your store at any time. It also makes it easy to directly compare your store to your competitors. To be successful, you need to prove that you are more trustworthy than your competitors.
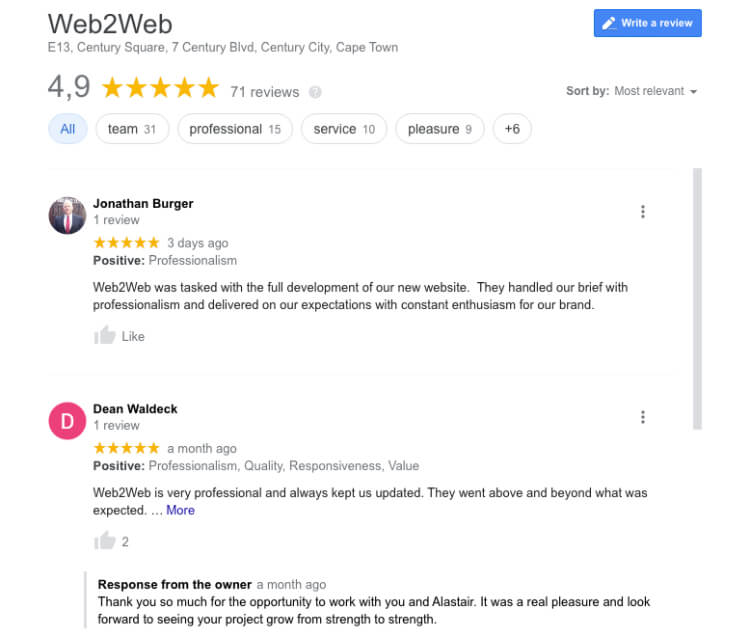
Reviews.
One of the first things we look at when buying something online is the reviews. We want to know if the product solved the problem we have for other people. So, your clients are going to want to see this too.
Trust Badges.
These are signs of trust and quality of your products. Visitors to your store want to see this information as it will assure them that your store is a place they can trust. These badges can include:
- Secure purchases
- Ethically sourced
- Locally produced
- Awards
Whatever your products and services have achieved, show them off on your website. This will help your clients choose you over your competitors.
5) Improve your eCommerce website by improving your UX.
The goal of your user experience (UX) design is to make purchasing as easy as possible. You want to make every step that a client takes smooth and understandable to increase your chances of making a conversion.
Have clear CTAs.
To improve your eCommerce Website, you need it to let clients know what they need to do to create the conversion. Clear paths on how to accomplish their goals on your website need to be laid out with strong CTAs guiding the client.
Each page on your website should keep CTAs to a minimum. The more different options you give will distract and ultimately lose conversions. This is especially true for your landing page where you should only have one single CTA.
Build up hype.
People want to feel like they are getting a good deal that they can be excited about. So, use emotional language that supports how you want your client to feel about purchasing your product or service.
Making your copy directly relate to these feelings will help increase your conversions. Here’s a great way to look at your writing when it comes to getting your clients to do something by Copywriting with Alex.
@cool.great.thanks THIS is the true formula. ##copywriting ##marketing ##entrepreneur ##smallbusinessadvice ##learnontiktok ##digitalmarketingtips ##b2b ##inboundmarketing ##pr
? Say So (Instrumental Version) [Originally Performed by Doja Cat] – Elliot Van Coup
6) Don’t forget abandoned carts.
Abandoned carts will happen, but don’t just leave them there. Following up on them can, and should, be done. Set up friendly reminders about the incompleted purchase and get that customer back.
Abandoned carts can also be a sign that your checkout process is cumbersome or does not contain a way for that specific client to pay. That leads us to our last step.
7) Use several payment methods.
Favourite colours, foods and styles. We all have favourites. There is no exception when it comes to payment methods.
There are many different ways to pay. If a client cannot find a way that they are familiar with, they might not complete the purchase. So don’t stop at cards, offer alternatives on your website as well. Remember, the easier it is for your client, the better.
Set up a successful eCommerce website with all the tools you need with Web2Web.
If you need to improve your eCommerce website or start a new one, you need to cover all the steps we have mentioned and more.
For this, you’ll need to get UX and website designers to work together with website developers and copywriters to plan and publish the website. Alternatively, you can it all with Web2Web.
Our team covers every aspect from website design to managing and maintaining it. Put your website in the right hands and talk to us today.

 021 551 2060
021 551 2060





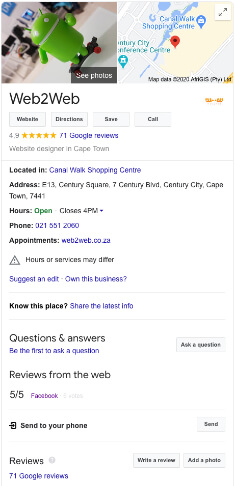
 By using GMB, you gain the ability to:
By using GMB, you gain the ability to: